리사이클러뷰로 화면에 표시
https://seonggongstory.tistory.com/250

adapter 패키지 만들고
Adapter 클래스 만들기


RecyclerView.Adapterpublic class ContactAdapter옆에 RecyclerView.Adapter 클래스 extends(상속) 시켜주기
상속시켜 주면 추상클래스
기본적으로 구현해야 하는 3가지 메소드가 나온다

오버라이드


뷰홀더 만들기

얘네들을 묶음으로 처리할 view holder 만들기
public class ViewHolder extends RecyclerView.ViewHolder {
TextView txtName;
TextView txtPhone;
ImageView imgDelete;
public ViewHolder(@NonNull View itemView) {
super(itemView);
txtName = itemView.findViewById(R.id.txtName);
txtPhone = itemView.findViewById(R.id.txtPhone);
imgDelete = itemView.findViewById(R.id.imgDelete);
}
}
어댑터 클래스의 멤버변수와 생성자 만들어주기
화면하고 데이터하고 연결시켜주기

Context context;
List<Contact> contactList;



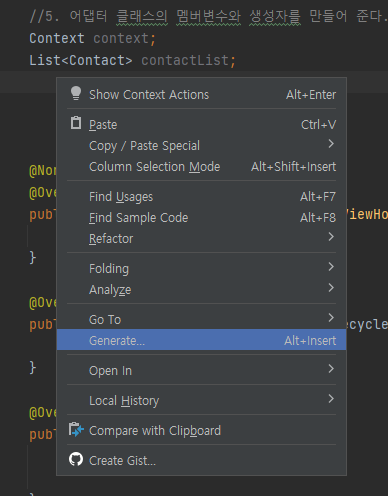
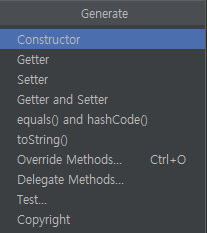
생성
public ContactAdapter(Context context, List<Contact> contactList) {
this.context = context;
this.contactList = contactList;
}
6. RecyclerView.Adapter 의 데이터 타입을 적어주어야 한다
추가로 적어주기
ContactAdapter.ViewHolder
에러 뜨면


메소드 처리
오버라이드 3개 연결
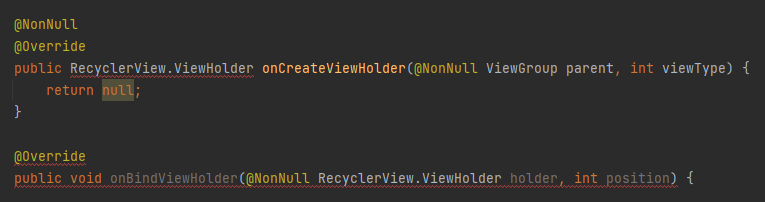
첫번째 오버라이드
onCreateViewHolder() : 뷰홀더가 새로 만들어질 때 호출, 각 아이템을 위해 정의한 xml 레이아웃을 이용해 뷰 객체를 만든다. 메서드 안에서 인플레이션을 진행. 파라미터로 전달되는 뷰그룹 객체는 각 아이템을 위한 뷰그룹 객체이므로 xml 레이아웃을 인플레이션하여 이 뷰그룹 객체에 설정한다.
xml 파일을 연결
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.contact_row,parent,false);
return new 어댑터이름.ViewHolder(view);
두번재 오버라이드
onBindViewHolder() : 뷰홀더가 재사용될 때 호출되므로 뷰객체는 기존 것을 그대로 사용하고 데이터만 바꾼다. 뷰홀더 객체를 파라미터로 전달 받기 때문에, 뷰홀더에 현재 아이템에 맞는 데어팀나 설정하면 된다. 전달된 position 파라미터를 이용해 ArrayList에서 객체를 꺼내어 설정할 수 있다.
Contact contact = contactList.get(position);
holder.txtName.setText(contact.name);
holder.txtPhone.setText(contact.phone);
3번째 오버라이드 전체 데이터의 갯수를 적어준다.
getItemCount() : 어댑터에서 관리하는 아이템의 개수 반환, 어댑터가 ArrayList 안에 들어있는 객체의 수를 알아야 하므로 ArrayList의 size() 메서드롤 호출하여 아이템의 개수를 얻는다.
return contactList.size();이 뷰홀더 역할을 하는 클래스를 Adapter 클래스 안에 넣어둔다.
오버라이드 함수 3개 전부 구현해주면됨
메인화면(리사이클러뷰 사용할) 액티비티에서 RecyclerView, adapter,ArrayList 연결
RecyclerView recyclerView;
ContactAdapter adapter;
List<Contact> contactList;리사이클러뷰 화면 연결및 탬플릿 코드 사용
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(지금액티비티.this));
db로부터 데이터를 가져와서 리사이클러뷰에 표시
DatabaseHandler db = new DatabaseHandler(표시할지금액티비티.this);
contactList = db.getAllContacts();
db.close();
어댑터 생성뒤 리사이클러뷰에 세팅
adapter = new ContactAdapter(MainActivity.this,contactList);
recyclerView.setAdapter(adapter);
에뮬레이터 작동시

'android studio' 카테고리의 다른 글
| [android] TextWatcher 사용법 (0) | 2023.02.03 |
|---|---|
| [android] RecyclerView (0) | 2023.02.01 |
| [android] AlerDialog (0) | 2023.01.27 |
| [android] progressbar (1) | 2023.01.27 |
| [android] TextView setText() 함수로 문자 내용 변경하기 (0) | 2023.01.26 |